フォーラムに投稿されていたCS:Sourceベータ用の
スプレーファイル作成方法を試してみました。
使用したファイル、プログラム
作成には以下のファイルを使いました。
Photoshopなどの高価なソフトを使うと、
半透明を使ったスプレーも作ることができるようです。
今回は半透明ではなく、普通のスプレーを作りました。
画像の準備
- スプレーにする画像を用意する(元画像)。
- ゲーム内で利用できる画像のサイズは、『256×256』『128×128』『128×64』『32×128』のいずれか。単位はピクセル。
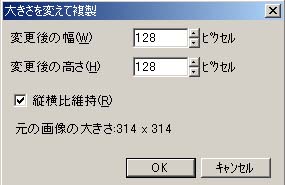
- 画像を上の指定サイズに修正する。pixiaだと『メインメニュー』→『画像』→『大きさを変えて複製』でサイズを変更できる。とりあえず128×128にしてみた。

- ファイルを『tga形式』で保存する。ファイル名は英語にした方がよい気がしたので、『Spray.tga』とした。
スプレーを生成する
- 『vtex変換ツール』をダウンロードして好きな場所に解凍する(.rarはWinRARなどで解凍)。
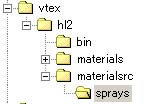
- 解凍して作成されたフォルダ内の『vtex\hl2\materials\sprays』に、先ほど作成したスプレーの元画像となる『Spray.tga』をコピーする。

- vtexフォルダにある『tga2vtf.bat』を実行する。
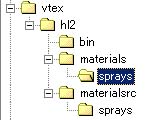
- 『vtex\hl2\materials\sprays』に『spray.vmt』と『spray.vtf』が生成される。

- 生成された2つのファイルを『~Steamフォルダ\SteamApps\メールアドレス\counter-strike source beta\cstrike\materials\VGUI\logos』にコピーする。
- CS:Source Betaを起動する。『option』を押し、『Spraypaing image』のプルダウンに、tgaにつけたファイル名の項目があればおそらく成功。

- ゲーム内で『t』を押すと作成したスプレーを吹き付けることができる。ちなみにバインドの記述は『bind “t” “impulse 201″』。